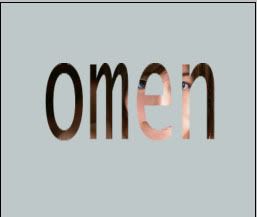
kita akan mecoba membuat sebuah animasi sederhana, terlihat seperti gambar di bawah

Adapun langkah pembuatannya adalah sebagai berikut.
Step 1.
Buka photosop, Dari menu file pilih Open dan masukkan gambar terserah anda, disini saya menggunakan gambar seorang gadis, tapi mungkin sudah tidak gadis lagi
step 2.
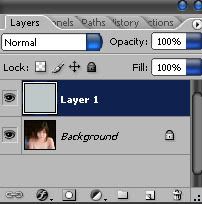
Buat layer baru [tekan Ctrl+j pada keyboard] dengan nama Layer 1. Dengan Paint Bucket tool tumpahkan warna pada Layer 1 tadi,
disini saya menggunakan warna #bfc8c8, Maka akan terlihat seperti gambar dibawah

Step 3.
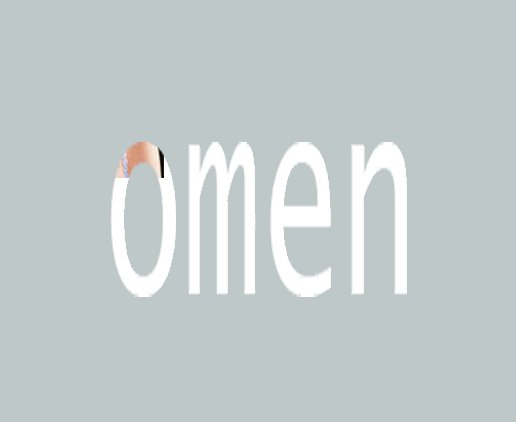
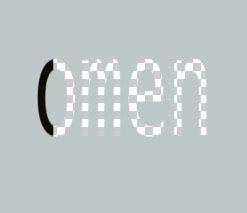
Layer 1 masih aktif, Tuliskan teks menggunakan Horizontal type Mask tool, Tujuan kita menggunakan Hoizontal type mask yool ini adalah agar teks yang kita tulis akan membuat seleksi dengan sendirinya.
Setelah seleksi terbentuk tekan tombol Del pada keyboard, tapi sebelumnya sesuikan ukuran teks sampai nek dilihat. Makan hasilnya akan terlihat seperti gambar dibawah

Step 4.
Duplikat layer bacground, dengan memilih menu layer-->Duplikat layer, setelah hasil duplikat terbentuk, Delete layer background tadi, ini bertujuan agar layer backgroun yang berisi tadi bisa di gerakkan nantinya
step 5.
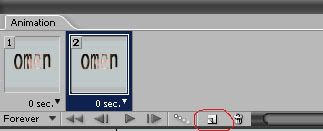
Melalui menu Window pilih Animation maka akan mucul Fram animation dan pembuatan animasi kita kali ini siap dimulai. Dulpikat Frame seperti terlihat pada gambar di bawah

Step 6.
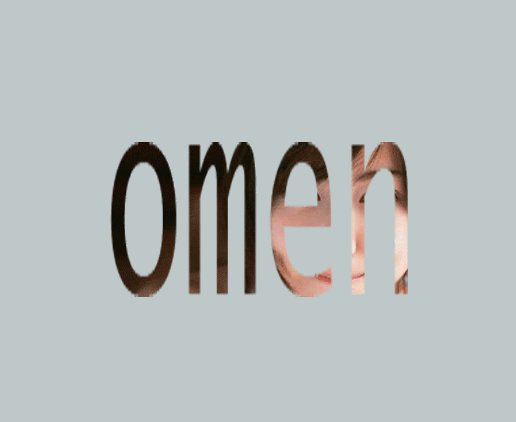
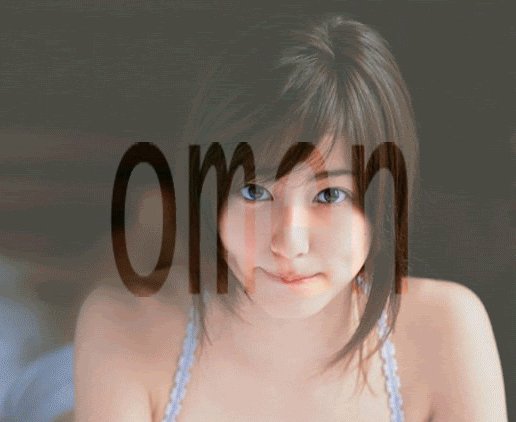
Pada frame 1 geser gambar jauh kekiri, dan pada frame 2 geser gambar kembali ke bentuk normal, ini dimaksudkan agar pergerakan gambar mengikuti pergeseran arah yang kita lakukan.
Langkahnya terlihat seperti gambar dibawah.
gambar pertama merupakan frame 1 dan kedua adalah frame 2


Step 7.
Frame 2 masih aktif, kita akan membuat proses pergerakan gambar dari arah pergeseran yang telah kita berikan tadi.
Klik Tombol Tweens animation frame pada window animation, beri nilai 6 pada pilihan frames to add, semakin banyak pergerakan gambar akan semakin halus tapi dengan imbalan
ukuran gambar yang menjadi sedikit lebih bersar pula.
Step 7.
KLik tombol play pada Window animation untuk melihat hasilnya, Selanjutnya pada menu file pilih edit in image ready untuk pindah ke image ready> Loh kok harus ke image ready dulu?
Ini kita lakukan agar kita bisasave file kita nantinya dalam format *.gif
Setelh image ready kebuka pilih menu fuli-->save optimize, ZZZreng maka jadilah animasi yang telh kita buat.

Mainkan kreasi anda, banyak yang anda bisa lakukan untuk menghiasi animasi yang sudah anda buat.
Demikina semoga artikel sederhana ini bisa berguna bagi orang lain
Jika ada yang perlu didiskusikan plizz leave a command.
Terima Kasih Atas Kunjungan Anda
Judul : Bermain Dengan Photoshop
Ditulis/Disusun Oleh : sopian
Tulisan Bermain Dengan Photoshop pada Blog Tutorial Komputer ini memang di bawah DCMA Protected. Tapi Bebas kok di COPAS dan di posting Ulang asalkan link sumbernya tetap disertakan.
Judul : Bermain Dengan Photoshop
Ditulis/Disusun Oleh : sopian
Tulisan Bermain Dengan Photoshop pada Blog Tutorial Komputer ini memang di bawah DCMA Protected. Tapi Bebas kok di COPAS dan di posting Ulang asalkan link sumbernya tetap disertakan.




3 komentar:
Mas, tutorial kurang lengkap dan kurang jelas. Biar Ksih Lebih jelas lagi,.,.
kurang jelasnya dimana..?
entar email ja ke email saya kalau ada yagn ingin detanyakan lebih detail di hasopian7@gmail.com
om cara bikin latar belakang / background kayak mana om ?
soal nya saya belum menguasai spenuh nya ....
:D
Posting Komentar